Já vou adiantando que esse atributo não é tão inútil quanto parece.
Para que serve o atributo lang
Esse atributo é usado para definir o idioma ou da página HTML ou apenas de um elemento dentro da página.
Para definir o idioma na página inteira é preciso adicionar o atributo na tag HTML dessa forma:
<html lang="pt-BR">
Dentro dessa página você pode ter parágrafos, frases ou mesmo palavras em outras línguas. Por isso você pode usar esse atributo nos elementos dessa página assim:
<p>Em chinês tradicional 'abacaxi' é <span lang="zh-Hant">菠蘿</span> e em russo é <span lang="ru">Ананас</span></p>
O idioma de um elemento é determinado pelo seu próprio atributo lang ou pelo atributo lang do elemento pai mais próximo dele, ou seja, o atributo se aplica ao elemento e todos os seus elementos filho.
Mas por que usar esse atributo?
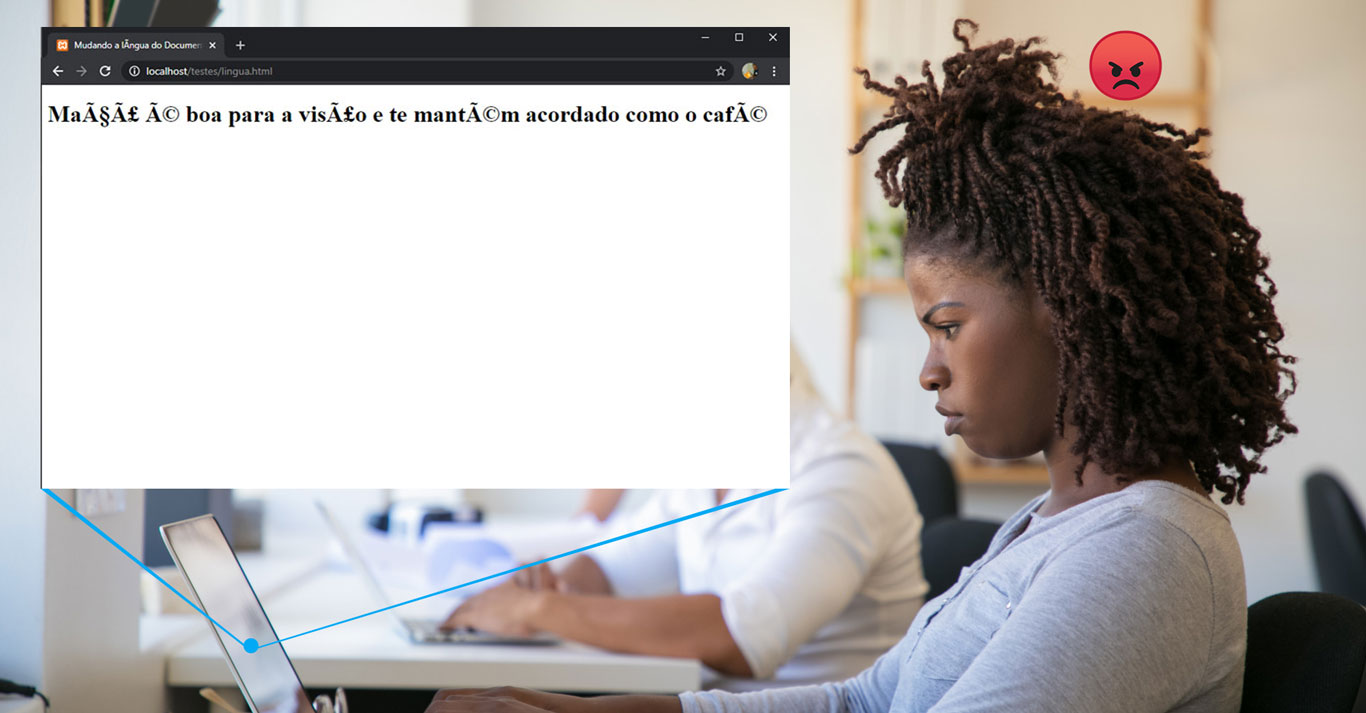
Já sabemos como usar, mas por que devemos lembrar de mais essa regra se ela não altera nada visual e também não muda o charset da página?
1. Acessibilidade
Já pensou como as pessoas que não tem ou perderam o sentido da visão usam a internet?
Narrada!
A configuração de acessibilidade está disponível em todos os sistemas mais usados e em vários softwares e extensões que leem o texto na tela.
Então, se o narrador de tela encontrar a palavra site, por exemplo, ele dirá a pronúncia da palavra na língua dele (se for português vai soar como “cite” ao invés de “saite”).
Alguns narradores mais atualizados até entendem algumas palavras muito comuns de serem usadas em outras línguas (como site), mas não todos. Por isso este é o primeiro motivo para se usar este atributo principalmente caso sua página tenha textos longos em outra língua.
2. Indexação
Os bots de análise de conteúdo como os robôs do google não querem avaliar o conteúdo do seu site na linguagem errada e para que eles saibam que aquela palavra ou frase específica está em outra língua você precisa explicar isso.
Assim, se alguém procura a palavra “abacaxi” no google pode acabar caindo numa página que tem a palavra “pineapple“.
Outras regras e como usar o atributo lang
Caso você deixe o atributo vazio (lang=””) o idioma da página ou do elemento será definido como desconhecido. Caso você digite algum código que seja inválido, será entendido como idioma inválido.
O BCP47 é a padronização desse atributo com todas as siglas de línguas, escritas e regiões que podem ser usadas.
Siglas de idioma
Definem o idioma de base e podem ter duas ou três letras, como por exemplo: pt (para português) ou es (para espanhol).
Siglas de escrita
Não são tão comuns de serem usadas, mas definem a escrita que está sendo usada dentro daquela língua. Para usá-lo você deve colocar primeiro a sigla do idioma seguido por um hífen e aí a sigla da escrita.
Por exemplo:
zh-Hant (chinês escrito com o vocabulário tradicional)
zh-Hans (chinês escrito com o vocabulário simplificado)
Siglas de região
Sigla usada para definir a região do mundo de onde aquela língua pertence. Já que várias línguas tem mais de uma versão, esta sigla serve para definir qual versão está sendo usada.
Por exemplo:
pt-BR (português do Brasil)
pt-PT (português de Portugal)
Você também pode usar as três siglas juntas, como nesses exemplos:
zh-Hans-CN (chinês, escrito com o vocabulário simplificado e usado na China continental)
zh-Hant-HK (chinês, escrito com o vocabulário tradicional e usado em Honk Kong)
Essas são as regras principais, para casos mais específicos você pode verificar essa documentação da BCP 47.